오늘은 css나 js, img 경로가 안먹는 현상을
해결한 방법을 포스팅하려한다.

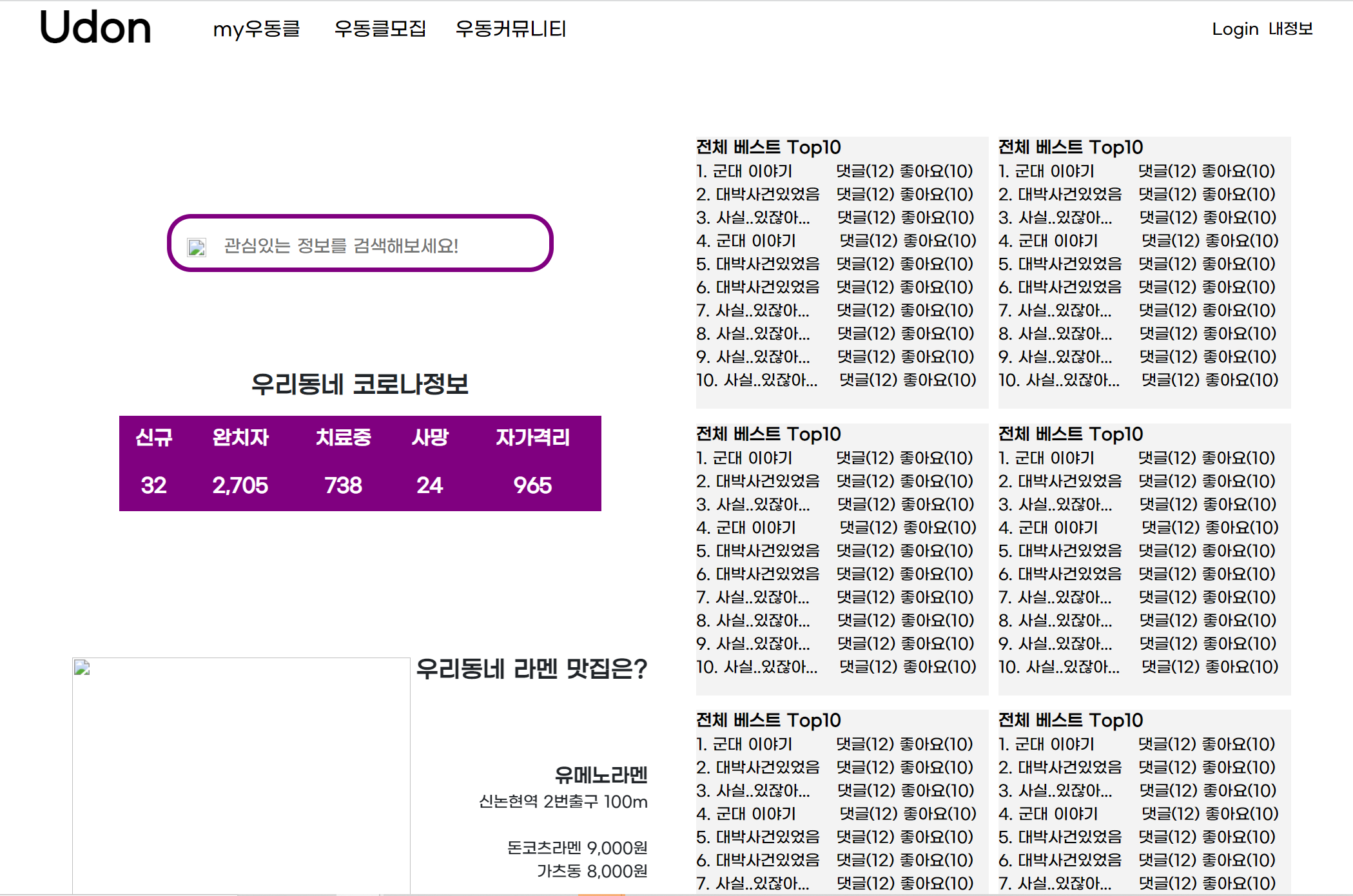
내가 작업하고 있는 프로젝트인데 img 소스가 인식되지 않았다!
경로를 상대경로로 바꿔줘도, 절대경로로 바꿔줘도
계속 경로를 인식하지 못했다.
그러다 구글링을 해보니 방법을 하나 찾았다.
바로 css나 img가 있는 파일의 이름을 resources로 바꾸는것!

👇👇👇👇

assets 대신 resources로 바꿔보았다.
결과는???
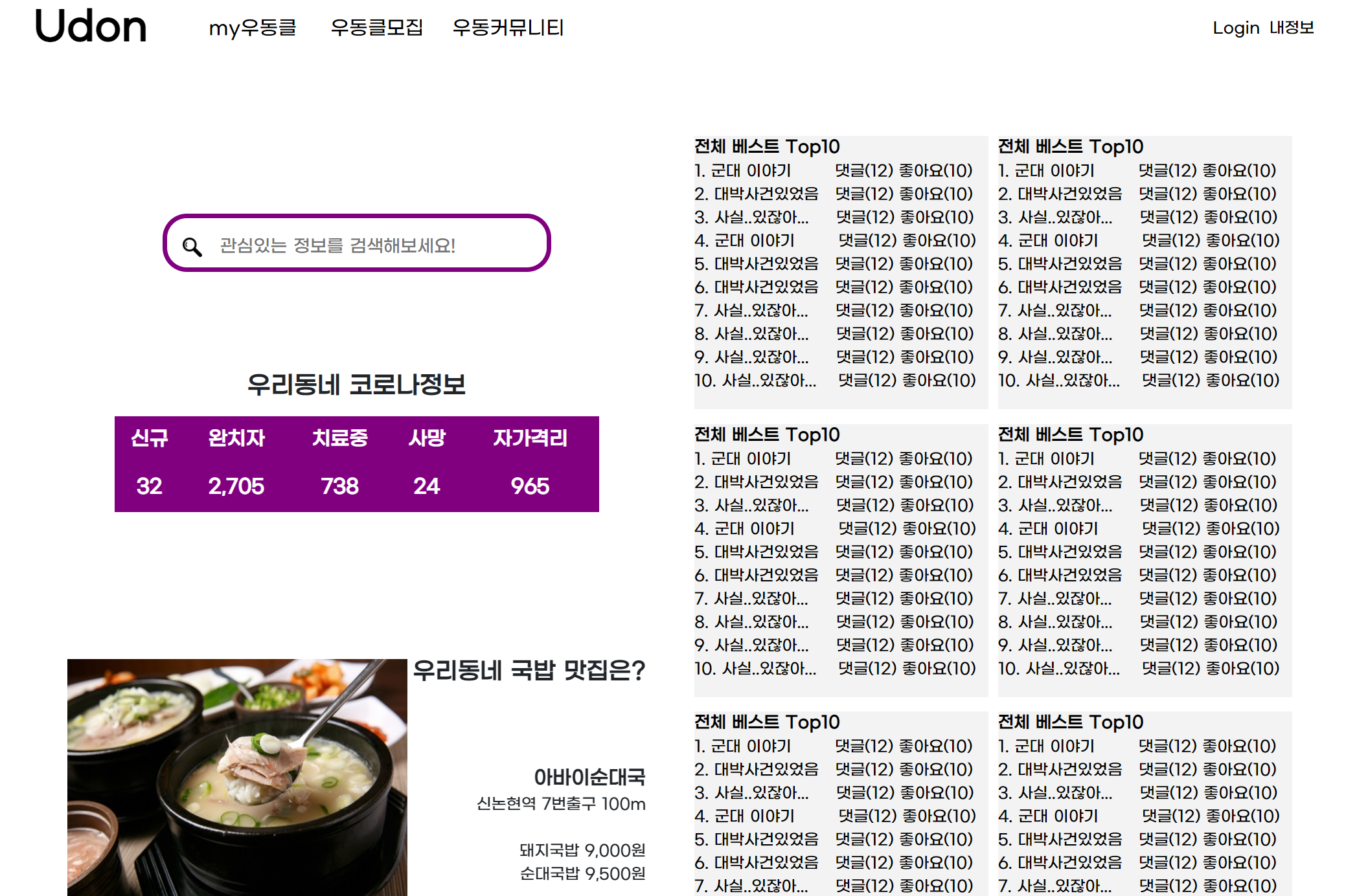
경로가 먹는다!
근데 왜일까??
이유가 궁금해져서 계속 찾아봤다.
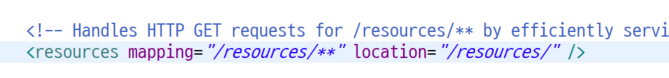
그 이유는 바로 servlet-context.xml 파일의 경로 지정 때문이었다.

servlet-context이란?
웹 어플리케이션내에 있는 서블릿들을 관리하고 정보를 공유할 수 있게 해주는 등록정보!
servlet이란?
클라이언트가 요청한 정보에 대한 결과를 전송해주는 자바 프로그램.
servlet에 보니 주석으로 설명도 쓰여있었다..^-^:;
즉, resources는 저런 주소를 가진 곳에서 읽어들이겠다는 것!
또 하나 배운 하루이다!
예전에 개발 공부를 시작했을때부터 블로그를 시작했으면 훨씬 많은 정보들이 쌓였을텐데 아쉽다.
지금부터라도 열심히 해봐야지!

적용완료!ㅎㅎ
참고 사이트:
반응형
'JAVA > Spring' 카테고리의 다른 글
| [Gradle] Could not find method compile() for arguments에러 해결방법(+compile, implementation 차이점) (0) | 2021.10.27 |
|---|---|
| [Thymeleaf] 타임리프 시작하기!(+jsp대신 thymeleaf로 view처리!) (0) | 2021.10.24 |
| Spring boot로 migration하기 전 고려해볼 것들?(+스프링부트 개념정리) (0) | 2021.10.18 |
| [Spring] Spring Bean이란?(+bean을 등록하는 방법) (0) | 2021.10.18 |
| [spring]비전공자의 시각으로 풀어내는 spring이란?(+spring boot와 차이점) (0) | 2021.10.10 |



